Versions Overlay¶
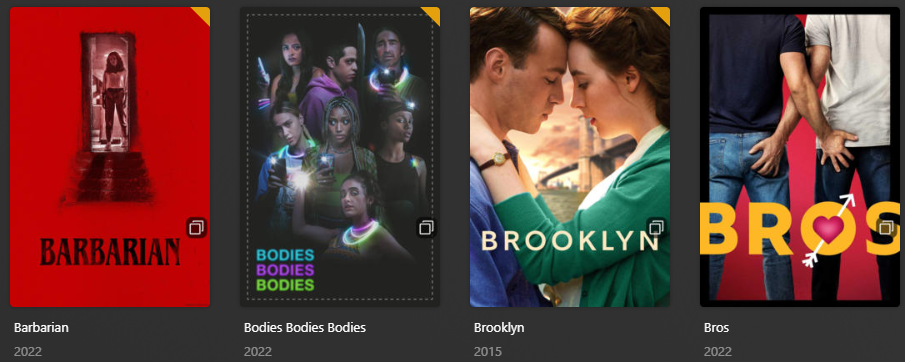
The versions Default Overlay File is used to create an overlay based on if there's multiple versions on each item
within your library.
Requirements & Recommendations¶
Supported Overlay Level: Movie, Show, Season, Episode
Config¶
The below YAML in your config.yml will create the overlays:
libraries:
Movies:
overlay_files:
- default: versions
TV Shows:
overlay_files:
- default: versions
- default: versions
template_variables:
builder_level: season
- default: versions
template_variables:
builder_level: episode
Template Variables¶
Template Variables can be used to manipulate the file in various ways to slightly change how it works without having to make your own local copy.
Note that the template_variables: section only needs to be used if you do want to actually change how the defaults
work. Any value not specified will use its default value if it has one if not it's just ignored.
Variable Lists (click to expand)
-
File-Specific Template Variables are variables available specifically for this Kometa Defaults file.
-
Overlay Template Variables are additional variables shared across the Kometa Overlay Defaults.
Default Template Variable Values (click to expand)
| Variable | Default |
|---|---|
horizontal_offset |
15/235 |
horizontal_align |
right/center |
vertical_offset |
1050/15 |
vertical_align |
top |
back_color |
#00000099 |
back_radius |
30 |
back_width |
105 |
back_height |
105 |
| Variable | Description & Values |
|---|---|
builder_level |
Description: Choose the Overlay Level. Values: season or episode |
When something in this table is noted as expecting a number, that number is expressed in pixels, assuming an image 1000x1500 in size. If the number is an offset, the value is relative to the corresponding alignment. Percentages are also relative to the alignment.
For example:
libraries:
Movies:
overlay_files:
- default: resolution
template_variables:
horizontal_align: left
horizontal_offset: 247
vertical_align: bottom
vertical_offset: 40%
libraries:
Movies:
overlay_files:
- default: resolution
template_variables:
back_width: 198
back_height: 47
Color values should be wrapped in quotes in the YAML, as the # denotes a comment in YAML and if left unquoted will prevent the value from being seen by Kometa.
File paths need to be valid in the context where Kometa is running; this is primarily an issue when running in docker, as Kometa inside the container cannot see host paths.
| Variable | Description & Values |
|---|---|
use_<<key>>1 |
Description: Turns off individual Overlays in a Defaults file. Values: false to turn off the overlay |
file |
Description: Controls the images associated with all the Overlays to a local file. Values: Filepath to Overlay Image |
file_<<key>>1 |
Description: Controls the image associated with this key's Overlay to a local file. Values: Filepath to Overlay Image |
url |
Description: Controls the images associated with all the Overlays to a url. Values: URL to Overlay Image |
url_<<key>>1 |
Description: Controls the image associated with this key's Overlay to a url. Values: URL to Overlay Image |
git |
Description: Controls the images associated with all the Overlays to the git repo. Values: Git Path to Overlay Image |
git_<<key>>1 |
Description: Controls the image associated with this key's Overlay to the git repo. Values: Git Path to Overlay Image |
repo |
Description: Controls the images associated with all the Overlays to a custom repo. Values: Repo Path to Overlay Image |
repo_<<key>>1 |
Description: Controls the image associated with this key's Overlay to a custom repo. Values: Repo Path to Overlay Image |
horizontal_offset |
Description: Controls the Horizontal Offset of this overlay. Can be a %. Values: Number 0 or greater or 0%-100% [pixels assuming a 1000x1500 image] |
horizontal_align |
Description: Controls the Horizontal Alignment of the overlay. Values: left, center, or right |
vertical_offset |
Description: Controls the Vertical Offset of this overlay. Can be a %. Values: Number 0 or greater or 0%-100% [pixels assuming a 1000x1500 image] |
vertical_align |
Description: Controls the Vertical Alignment of the overlay. Values: top, center, or bottom |
back_color |
Description: Controls the Backdrop Color for the Text Overlay. Values: Color Hex Code in format #RGB, #RGBA, #RRGGBB or #RRGGBBAAAA is transparency; 00 [transparent] to FF [opaque] |
back_width |
Description: Controls the Backdrop Width for the Text Overlay. If back_width is not specified the Backdrop Sizes to the textValues: Any number greater than 0 [pixels assuming a 1000x1500 image] |
back_height |
Description: Controls the Backdrop Height for the Text Overlay. If back_height is not specified the Backdrop Sizes to the textValues: Any number greater than 0 [pixels assuming a 1000x1500 image] |
back_align |
Description: Controls the Alignment for the Text Overlay inside the backdrop. If back_align is not specified the Backdrop Centers the text.Values: left, right, center, top, or bottom |
back_padding |
Description: Controls the Backdrop Padding for the Text Overlay. Values: Any number greater than 0 [pixels assuming a 1000x1500 image] |
back_radius |
Description: Controls the Backdrop Radius for the Text Overlay. Values: Any number greater than 0 [pixels assuming a 1000x1500 image] |
back_line_color |
Description: Controls the Backdrop Line Color for the Text Overlay. Values: Color Hex Code in format #RGB, #RGBA, #RRGGBB or #RRGGBBAA``AA is transparency; 00 [transparent] to FF [opaque] |
back_line_width |
Description: Controls the Backdrop Line Width for the Text Overlay. Values: Any number greater than 0 [pixels assuming a 1000x1500 image] |
- Each default overlay has a
keythat when calling to effect a specific collection you must replace<<key>>with when calling.