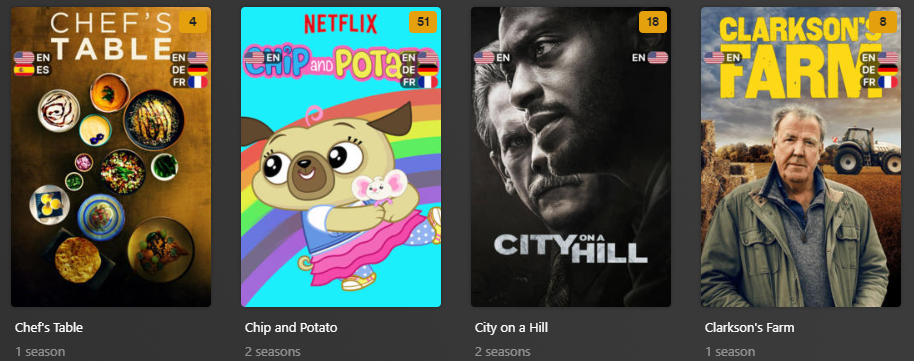
Audio/Subtitle Language Flags Overlay¶
The languages Default Overlay File is used to create an overlay of a flag and ISO 639-1
Code based on the audio/subtitle languages available on each
item within your library.
Requirements & Recommendations¶
Supported library types: Movie & Show
Supported Audio/Subtitle Language Flags¶
| Audio/Subtitle Languages | Key | Weight | Default Flag | Default Use |
|---|---|---|---|---|
| English | en |
610 |
us |
|
| German | de |
600 |
de |
|
| French | fr |
590 |
fr |
|
| Spanish | es |
580 |
es |
|
| Portuguese | pt |
570 |
pt |
|
| Japanese | ja |
560 |
jp |
|
| Korean | ko |
550 |
kr |
|
| Chinese | zh |
540 |
cn |
|
| Danish | da |
530 |
dk |
|
| Russian | ru |
520 |
ru |
|
| Italian | it |
510 |
it |
|
| Hindi | hi |
500 |
in |
|
| Telugu | te |
490 |
in |
|
| Farsi | fa |
480 |
ir |
|
| Thai | th |
470 |
th |
|
| Dutch | nl |
460 |
nl |
|
| Norwegian | no |
450 |
no |
|
| Icelandic | is |
440 |
is |
|
| Swedish | sv |
430 |
se |
|
| Turkish | tr |
420 |
tr |
|
| Polish | pl |
410 |
pl |
|
| Czech | cs |
400 |
cz |
|
| Ukrainian | uk |
390 |
ua |
|
| Hungarian | hu |
380 |
hu |
|
| Arabic | ar |
370 |
eg |
|
| Bulgarian | bg |
360 |
bg |
|
| Bengali | bn |
350 |
bd |
|
| Bosnian | bs |
340 |
ba |
|
| Catalan | ca |
330 |
es |
|
| Welsh | cy |
320 |
uk |
|
| Greek | el |
310 |
gr |
|
| Estonian | et |
300 |
ee |
|
| Basque | eu |
290 |
es |
|
| Finnish | fi |
280 |
fi |
|
| Tagalog | tl |
270 |
ph |
|
| Filipino | fil |
265 |
ph |
|
| Galician | gl |
260 |
es |
|
| Hebrew | he |
250 |
il |
|
| Croatian | hr |
240 |
hr |
|
| Indonesian | id |
230 |
id |
|
| Georgian | ka |
220 |
ge |
|
| Kazakh | kk |
210 |
kz |
|
| Kannada | kn |
200 |
in |
|
| Latin | la |
190 |
it |
|
| Lithuanian | lt |
180 |
lt |
|
| Latvian | lv |
170 |
lv |
|
| Macedonian | mk |
160 |
mk |
|
| Malayalam | ml |
150 |
in |
|
| Marathi | mr |
140 |
in |
|
| Malay | ms |
130 |
my |
|
| Norwegian Nokmål | nb |
120 |
no |
|
| Norwegian Nynorsk | nn |
110 |
no |
|
| Punjabi | pa |
100 |
in |
|
| Romanian | ro |
90 |
ro |
|
| Slovak | sk |
80 |
sk |
|
| Slovenian | sl |
70 |
si |
|
| Albanian | sq |
60 |
al |
|
| Serbian | sr |
50 |
rs |
|
| Somali | so |
45 |
so |
|
| Swahili | sw |
40 |
tz |
|
| Tamil | ta |
30 |
in |
|
| Urdu | ur |
20 |
pk |
|
| Vietnamese | vi |
15 |
vn |
|
| Lingala | ln |
11 |
cd |
|
| Wolof | wo |
10 |
sn |
|
| Mayan | myn |
8 |
mx |
|
| Inuktitut | iu |
7 |
ca |
|
| Romani | rom |
6 |
ro |
|
| Amharic | am |
5 |
et |
|
| Sundanese | su |
4 |
id |
|
| Zulu | zu |
3 |
za |
|
| Luxembourgish | lb |
2 |
lu |
|
| Mossi | mos |
1 |
bf |
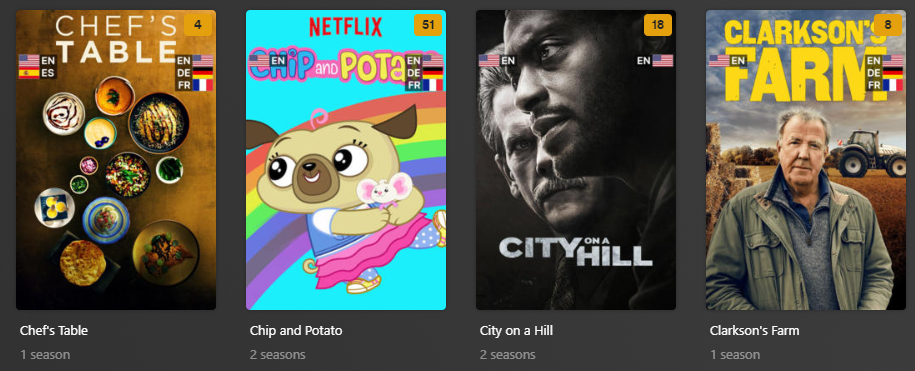
Square Style (click to expand)
Below is a screenshot of the alternative Square (square) style which can be set via the style template variable.
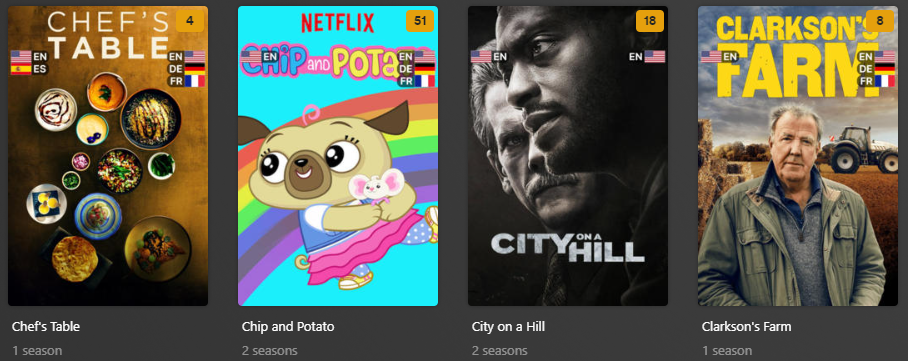
Half Style (click to expand)
Below is a screenshot of the alternative Half (half) style which can be set via the style template variable.
Config¶
The below YAML in your config.yml will create the overlays:
libraries:
Movies:
overlay_files:
- default: languages
TV Shows:
overlay_files:
- default: languages
- default: languages
template_variables:
builder_level: season
- default: languages
template_variables:
builder_level: episode
Template Variables¶
Template Variables can be used to manipulate the file in various ways to slightly change how it works without having to make your own local copy.
Note that the template_variables: section only needs to be used if you do want to actually change how the defaults
work. Any value not specified will use its default value if it has one if not it's just ignored.
Variable Lists (click to expand)
-
File-Specific Template Variables are variables available specifically for this Kometa Defaults file.
-
Overlay Template Variables are additional variables shared across the Kometa Overlay Defaults.
-
Overlay Text Template Variables are additional variables shared across the Kometa Text Overlay Defaults.
Default Template Variable Values (click to expand)
| Variable | Default |
|---|---|
horizontal_offset |
15/206/397/588/779 |
horizontal_align |
left/right/center |
vertical_offset |
15/76/137/198/259 |
vertical_align |
top/bottom/center |
back_color |
#00000099 |
back_radius |
26/ |
back_width |
190 |
back_height |
105 |
back_align |
left/right |
font |
fonts/Inter-Bold.ttf |
font_size |
50 |
| Variable | Description & Values | |||||||
|---|---|---|---|---|---|---|---|---|
languages |
Description: Controls which Languages will be active. Default: ["en", "de", "fr", "es", "pt", "ja"] Values: List of ISO 639-1 Codes for the Languages desired |
|||||||
use_subtitles |
Description: Controls if the overlay is based on subtitle language instead of audio language. Values: true to look at subtitle language instead of audio language |
|||||||
builder_level |
Description: Choose the Overlay Level. Values: season or episode |
|||||||
horizontal_position |
Description: Choose the horizontal position for the flag group. Default: leftValues: left, left2, center, center_left, center_right, right or right2 |
|||||||
vertical_position |
Description: Choose the vertical position for the flag group. Default: topValues: top, top2, top3, center, center_top, center_bottom, bottom, bottom2 or bottom3 |
|||||||
overlay_limit |
Description: Choose the number of overlay this queue displays. Default: 3Values: 1, 2, 3, 4, or 5 |
|||||||
group_alignment |
Description: Choose the display alignment for the flag group. Default: verticalValues: horizontal, or vertical |
|||||||
style |
Description: Controls the visual theme of the overlays created.
|
|||||||
flag_alignment |
Description: Controls the flag alignment in the backdrop. Default: leftValues: left or right |
|||||||
offset |
Description: Controls the offset between the flag and the text. Default: 10Values: Any Integer 0 or greater |
|||||||
use_lowercase |
Description: Controls if the overlay display is in lowercase. Values: true to use lowercase text |
|||||||
position |
Description: Use the Custom Given Queue instead of the the provided Queues. Values: List of Coordinates |
|||||||
country_<<key>>1 |
Description: Controls the country image for the Overlay. Default: Listed in the Table above Values: ISO 3166-1 Country Code for the flag desired |
|||||||
weight_<<key>>1 |
Description: Controls the weight of the Overlay. Higher numbers have priority. Values: Any Number |
- Each default overlay has a
keythat when calling to effect a specific overlay you must replace<<key>>with when calling.
| Variable | Description & Values |
|---|---|
use_<<key>>1 |
Description: Turns off individual Overlays in a Defaults file. Values: false to turn off the overlay |
file |
Description: Controls the images associated with all the Overlays to a local file. Values: Filepath to Overlay Image |
file_<<key>>1 |
Description: Controls the image associated with this key's Overlay to a local file. Values: Filepath to Overlay Image |
url |
Description: Controls the images associated with all the Overlays to a url. Values: URL to Overlay Image |
url_<<key>>1 |
Description: Controls the image associated with this key's Overlay to a url. Values: URL to Overlay Image |
git |
Description: Controls the images associated with all the Overlays to the git repo. Values: Git Path to Overlay Image |
git_<<key>>1 |
Description: Controls the image associated with this key's Overlay to the git repo. Values: Git Path to Overlay Image |
repo |
Description: Controls the images associated with all the Overlays to a custom repo. Values: Repo Path to Overlay Image |
repo_<<key>>1 |
Description: Controls the image associated with this key's Overlay to a custom repo. Values: Repo Path to Overlay Image |
horizontal_offset |
Description: Controls the Horizontal Offset of this overlay. Can be a %. Values: Number 0 or greater or 0%-100% |
horizontal_align |
Description: Controls the Horizontal Alignment of the overlay. Values: left, center, or right |
vertical_offset |
Description: Controls the Vertical Offset of this overlay. Can be a %. Values: Number 0 or greater or 0%-100% |
vertical_align |
Description: Controls the Vertical Alignment of the overlay. Values: top, center, or bottom |
back_color |
Description: Controls the Backdrop Color for the Text Overlay. Values: Color Hex Code in format #RGB, #RGBA, #RRGGBB or #RRGGBBAAAA is transparency; 00 [transparent] to FF [opaque] |
back_width |
Description: Controls the Backdrop Width for the Text Overlay. If back_width is not specified the Backdrop Sizes to the textValues: Any number greater than 0 |
back_height |
Description: Controls the Backdrop Height for the Text Overlay. If back_height is not specified the Backdrop Sizes to the textValues: Any number greater than 0 |
back_align |
Description: Controls the Alignment for the Text Overlay inside the backdrop. If back_align is not specified the Backdrop Centers the text.Values: left, right, center, top, or bottom |
back_padding |
Description: Controls the Backdrop Padding for the Text Overlay. Values: Any number greater than 0 |
back_radius |
Description: Controls the Backdrop Radius for the Text Overlay. Values: Any number greater than 0 |
back_line_color |
Description: Controls the Backdrop Line Color for the Text Overlay. Values: Color Hex Code in format #RGB, #RGBA, #RRGGBB or #RRGGBBAA``AA is transparency; 00 [transparent] to FF [opaque] |
back_line_width |
Description: Controls the Backdrop Line Width for the Text Overlay. Values: Any number greater than 0 |
- Each default overlay has a
keythat when calling to effect a specific collection you must replace<<key>>with when calling.
| Variable | Description & Values |
|---|---|
font |
Description: Choose the font for the Overlay. Default: fonts/Inter-Medium.ttfValues: Path to font file |
font_style |
Description: Font style for Variable Fonts. Values: Variable Font Style |
font_size |
Description: Choose the font size for the Overlay. Default: 55Values: Any number greater than 0 |
font_color |
Description: Choose the font color for the Overlay. Default: #FFFFFFValues: Color Hex Code in format #RGB, #RGBA, #RRGGBB or #RRGGBBAA |
stroke_width |
Description: Font Stroke Width for the Overlay. Values: Any number greater than 0 |
stroke_color |
Description: Font Stroke Color for the Overlay. Values: Color Hex Code in format #RGB, #RGBA, #RRGGBB or #RRGGBBAA |
font_<<key>> |
Description: Choose the font for this key's Overlay. Default: fonts/Inter-Medium.ttfValues: Path to font file |
font_style_<<key>> |
Description: Font style for this key's Variable Fonts. Values: Variable Font Style |
font_size_<<key>> |
Description: Choose the font size for this key's Overlay. Default: 55Values: Any number greater than 0 |
font_color_<<key>> |
Description: Choose the font color for this key's Overlay. Default: #FFFFFFValues: Color Hex Code in format #RGB, #RGBA, #RRGGBB or #RRGGBBAA |
stroke_width_<<key>> |
Description: Font Stroke Width for this key's Overlay. Values: Any number greater than 0 |
stroke_color_<<key>> |
Description: Font Stroke Color for this key's Overlay. Values: Color Hex Code in format #RGB, #RGBA, #RRGGBB or #RRGGBBAA |